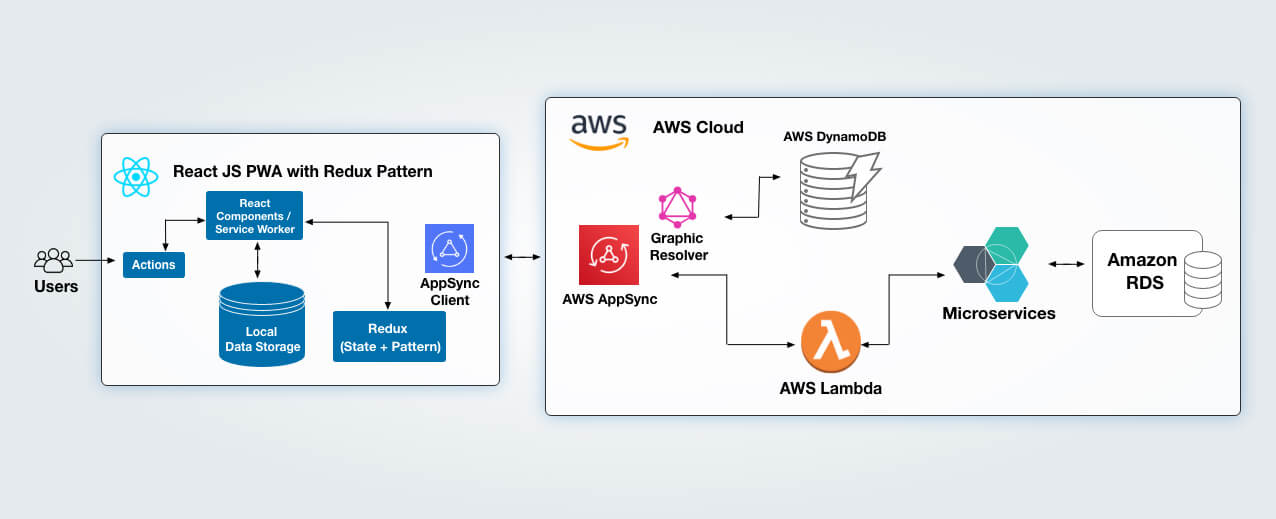
3.1 Front-end side solution components:
a. Local storage in browser:
ServiceWorkers: It is the technology that enables Web Application to use many Progressive Web App features, such as offline, add to home screen, and push notifications. With proper service worker and manifest implementations, browsers can proactively prompt users to add your app to their home screen, which can lead to higher engagement. ServiceWorkers have a well-determined lifecycle. Google has created two great libraries – sw-precache and sw-toolbox – for caching static and dynamic content. These libraries are good for implementing offline strategies.
b. AWS AppSync Client:
The location where GraphQL operations are defined. The client performs appropriate authorization wrapping of request statements before submitting to the GraphQL proxy. Responses are persisted in an offline store and mutations are made in a write-through pattern. The client to invoke the AWS AppSync service, we import the following libraries and will provide the client functionality.
- import { Rehydrated } from ‘aws-appsync-react’;
- import { ApolloProvider } from ‘react-apollo’;
- import Client from ‘aws-appsync’;
- import { graphql, compose } from ‘react-apollo’;
3.2 Server side Solution Components:
a. AWS AppSync
AWS AppSync is a managed serverless GraphQL service that simplifies application development by letting you create a flexible API to securely access, manipulate, and combine data from one or more data sources with a single network call. With AppSync, developers can build scalable applications on a range of data sources, including Amazon DynamoDB NoSQL tables, Amazon Aurora Serverless relational databases, Amazon Elasticsearch clusters, HTTP APIs, and serverless functions powered by AWS Lambda.
b. GraphQL Proxy
A component that runs the GraphQL engine for processing requests and mapping them to logical functions for data operations or triggers. The data resolution process performs a batching process (called the Data Loader) to your data sources. This component also manages conflict detection and resolution strategies.
c. Operation
AWS AppSync supports the three GraphQL operations: query (read-only fetch), mutation (write followed by a fetch), and subscription (long-lived requests that receive data in response to events).
d. Resolver
A function that converts the GraphQL payload to the underlying storage system protocol and executes if the caller is authorized to invoke it. Resolvers are comprised of request and response mapping templates, which contain transformation and execution logic.